When most people think of Hawaii, they picture palm trees, sandy beaches, mai tais, and sunsets, or sitting under a palm tree, drinking mai tais on the beach while watching the sunset. I have to admit that living in Hawaii is pretty great, but one of the things that most people don’t think about is that there is no such thing as cheap shipping to Hawaii.
We’ve all see Free Shipping promotions online, and if you’re lucky enough to live in the 48 contiguous states you probably don’t even think twice about it. But if you read the fine print, you’ll find that Hawaii and Alaska are almost always excluded. Even Amazon Prime, with it’s “Free Two Day Shipping” is actually “Free Standard Shipping (4-5 Business Days)” for Hawaii. Not that I’m complaining; I’ll take that over freezing winters and tornadoes any day.
But I digress. Let’s get to the code.
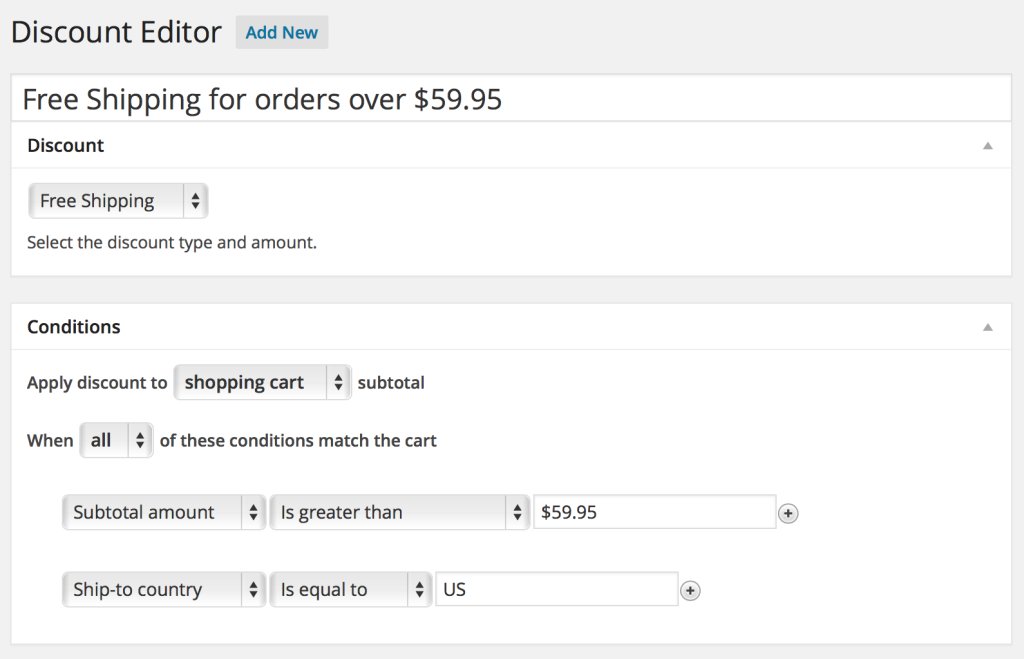
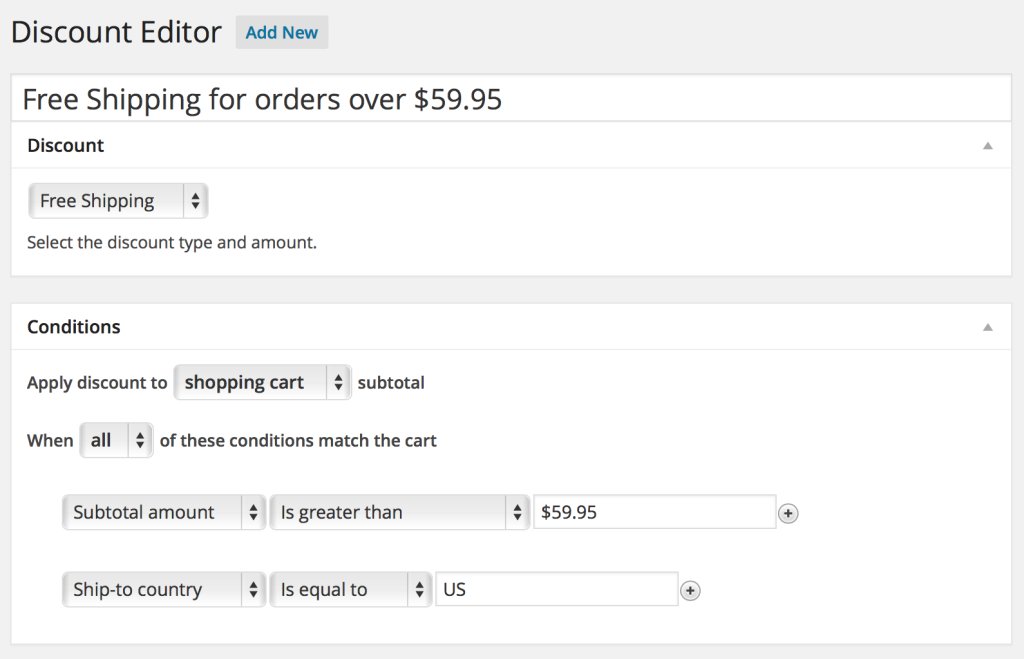
If you happen to be running a Shopp store, and you’re offering a Free Shipping for orders over $X promotion, you’ll likely want to make sure it doesn’t apply to customers in Alaska and Hawaii. The Discounts editor doesn’t currently support this, and the best you can do is set it up to only include US orders. See the setup below:

Now, in order to exclude AK and HI, we’ll need to use an undocumented filter in Shopp called shopp_apply_discount, which runs once per active discount when the cart and order totals are being calculated. The filter passes two values: $apply which is a boolean for whether or not to apply the discount to the order, and $Promo which stores the contents of the ShoppPromotion object (which includes the type of discount, discount rules, etc). It expects a return value of true if the discount should be applied, or false if not.
Next we need to know the ID of the free shipping discount, so we know which one to exclude. The easiest way to find this out is to look at the link on the Discount editor page. For the sake of simplicity, we’ll say it’s 1.
There are two ways to go about excluding the discount from the cart. Either we could allow it to apply to the cart by default, then remove the discount after the customer has chosen their shipping state (or entered their zip code in the Estimated Shipping portion of the Cart). Otherwise, we could choose to only apply the discount after the customer has chosen their shipping state. For this example I’m leaving the discount disabled until after the customer chooses their shipping state, but you’ll have to decide which method works best for your site.
Drop the following code into your theme’s functions.php file:
// Filter the discounts and do not apply FREE SHIPPING until the shipping state is chosen
add_filter('shopp_apply_discount', 'no_free_shipping_for_you', 10, 2);
function no_free_shipping_for_you ($apply, $Promo) {
// set the ID of the Free Shipping promo
$shipping_promo = 1;
if ($Promo->id == $shipping_promo) {
$Shipping = ShoppOrder()->Shipping;
$Billing = ShoppOrder()->Billing;
// Use the shipping state, with the billing state as a fallback
$state = isset( $Shipping->state ) ? $Shipping->state : $Billing->state;
shopp_debug("Free Shipping Promo match: State is '$state'");
if ( empty($state) || $state == "AK" || $state == "HI" ) return false;
}
return $apply;
}
That’ll do it. If you wanted to have the discount apply all the time, except after a customer has chosen AK or HI, then you’d change the last if statement to this:
if ( $state == "AK" || $state == "HI" ) return false;
One thing to consider is that if a customer doesn’t have an account on your site, you probably won’t know their shipping state until the Checkout page, except if the customer enters their post code in the Estimate Shipping & Taxes field in the Cart. Since this code may change their order total (either by removing or adding the free shipping discount during Checkout) they’ll see the difference on the Confirm Order page. It’s not ideal, but it’s the best we can do in this case.
I should note, this code will only work in Shopp 1.3.x. I’m not sure the filter existed before that, and the ShoppOrder() function definitely isn’t in 1.2.x.